
楽天市場の新機能「コンテンツページ」は、店舗運営者が簡単に多彩なコンテンツを作成できる革新的なツールです。
この新機能により、専門知識がなくても、楽天ショップ内で多様なコンテンツを作成し、ユーザー体験を向上させることが可能になります。
本記事では、コンテンツページの詳細、使用方法、メリット・デメリットについて詳しく解説します。
コンテンツページとは?
コンテンツページは、楽天ショップ内で独自のページを作成するための機能です。
従来の楽天GOLDサーバーを利用したページ作成では、HTMLやCSSの知識が必要でしたが、コンテンツページでは、新店舗トップページ同様にパーツを組み合わせて簡単にページを作成できます。
これにより、初心者でも高度なページ作成が可能となり、店舗の魅力を最大限に伝えることができます。
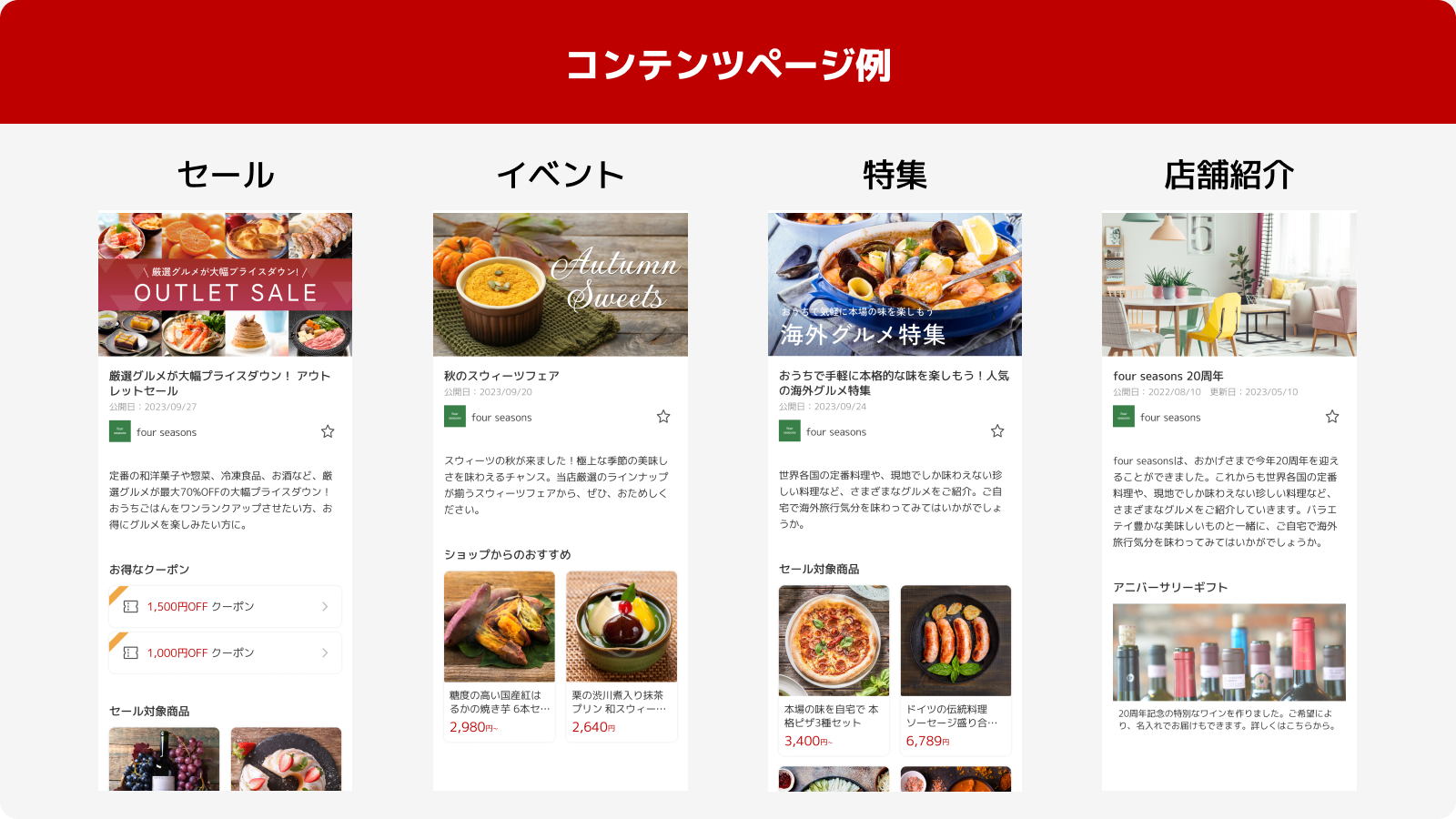
コンテンツページは、セールやイベント情報、商品特集など、商品の魅力や店舗の魅力を伝えるためのページを作成できます。
また、FAQやお買い物ガイドといったお客様の不安を解消するためのコンテンツの作成にも活用できます。
これにより、ユーザーの疑問を解決し、信頼性の向上に寄与します。
※コンテンツページを利用するためには、「新店舗トップページ」に移行している必要があります。
活用例
コンテンツページは、さまざまな用途に応じて活用できます。以下はその一例です。
- 販促訴求ページ
ポイントやクーポン、SALE情報を集約し、ユーザーに特典を知らせるページ。
例えば、特定の期間に限定したキャンペーン情報や、特典の詳細をまとめて表示することができます。
- 特集ページ
季節やイベントに合わせた「お中元特集」や「クリスマス特集」などのテーマ別ページ。
特定のシーズンやイベントに関連する商品を集めて紹介することで、ユーザーの興味を引きつけます。
- FAQページ
よくある質問とその回答をまとめたページ。
顧客からの問い合わせを減らし、サポート業務の効率化に寄与します。
- コラム形式のページ
商品の誕生秘話や店長のコメントを掲載し、ユーザーとのつながりを深めるページ。
商品の背景や使用方法を詳しく説明することで、ユーザーの購買意欲を高めます。
コンテンツページを活用するメリット
誰でも簡単に作成できる
コンテンツページ機能の最大の利点は、その使いやすさです。
RMS上で提供される編集画面は、ドラッグ&ドロップによるパーツの配置が可能で、初心者でも簡単に操作できます。
ページ作成の敷居が下がり、多くの店舗が独自のコンテンツを容易に提供できるようになりました。
例えば、新商品を紹介するページを作成する場合、商品の画像、説明、価格をパーツとして組み合わせるだけで、見栄えの良いページが完成します。
これにより、商品の特長を効果的に伝えることができ、購買意欲を刺激します。
商品情報の自動更新
従来の楽天GOLDページでは、商品名や価格などの情報が変更されるたびに手動で更新する必要がありました。
しかし、コンテンツページ機能では、商品情報が自動的に最新のものに更新されます。
これにより、店舗運営者は常に正確な情報をユーザーに提供でき、更新作業の負担も軽減されます。
例えば、セール期間中に価格を変更した場合でも、すぐに反映されるため、ユーザーは常に最新の情報を確認することができます。
これにより、誤った情報によるトラブルを避けることができ、信頼性の高い店舗運営が可能になります。
柔軟な使用方法とスケジュール機能
コンテンツページは、商品ページやイベントページ、その他のプロモーションページとして柔軟に利用できます。
また、ページの公開日時を事前に設定できるスケジュール機能も備わっており、キャンペーン開始時に自動でページを公開することが可能です。
これにより、運営者は計画的にコンテンツを公開でき、運営効率を向上させることができます。
例えば、シーズンセールのページを事前に作成し、セール開始日に自動で公開する設定にすることで、手動で公開する手間を省けます。
また、公開スケジュールを設定することで、ヒューマンエラーを防ぎ、確実にタイムリーな情報を提供することができます。
新規とリピートユーザー向けの内容切り替え
コンテンツページでは、新規ユーザーとリピーター向けに異なるコンテンツを表示することができます。
例えば、新規ユーザーには特別割引や初回購入特典を提示し、リピーターにはまとめ買い割引や限定商品を紹介するなど、ユーザー属性に応じた最適な情報を提供できます。
これにより、初めて訪れるユーザーには店舗の魅力を伝え、再訪するユーザーには更なる特典を提供することで、顧客満足度を向上させることができます。
また、ユーザーの行動データを分析することで、より効果的なマーケティング戦略を立てることができます。
コンテンツページのデメリット
コンテンツページは使いやすい反面、カスタマイズの自由度に制限があります。
パーツを組み合わせる形式のため、HTMLやCSSを駆使した独自のデザインには及ばない部分があります。
特に、細部にこだわりたい店舗運営者には、物足りなさを感じることがあるかもしれません。
しかし、提供されるパーツは豊富であり、基本的なデザインニーズには十分対応できます。
例えば、画像やテキストの配置、商品の並び替えなど、一般的なページ作成には十分な機能が備わっています。
また、今後のアップデートで新しいパーツが追加される可能性もあるため、さらなる機能拡張が期待されます。
ECワンストップソリューションならNavy Consulting
ネイビーコンサルティングでは、4,300社以上のサポート経験をしてきた大手ECモールや広告代理店出身のEC専門家が貴社の課題を解決し、持続可能な成長を実現します。
↓詳しくは下記サイトをご覧ください。↓
- EC支援サービスHP:https://navygroup.co.jp/
- EC支援詳細ページ:https://navyconsulting.jp/ec-consulting/
- 広告運用ページ:https://navyconsulting.jp/ad/
- デザイン制作ページ:https://navygroup.co.jp/design/
- EC支援会社の選び方:https://navyconsulting.jp/strengths/
- 会社公式HP:https://navygroup.co.jp/
コンテンツページの編集方法
RMSからのアクセス
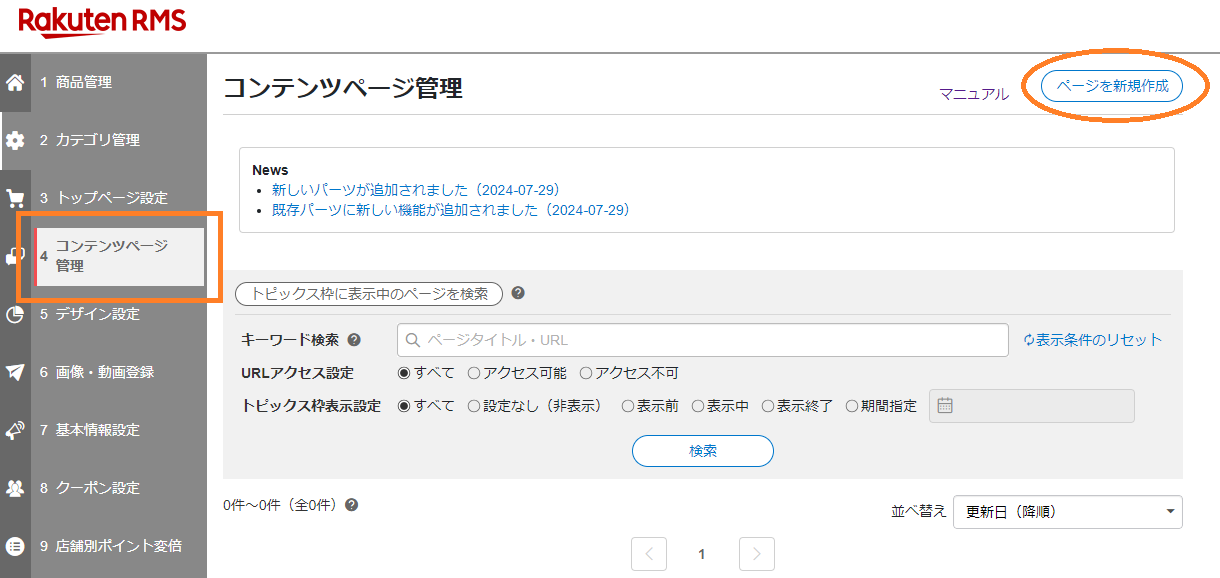
コンテンツページを作成するには、まずRMSにアクセスします。
トップページから「店舗設定」→「4 コンテンツページ管理」→「ページを新規作成」を選択します。
この操作で、新しいページの作成が可能になります。

ページの作成と公開設定
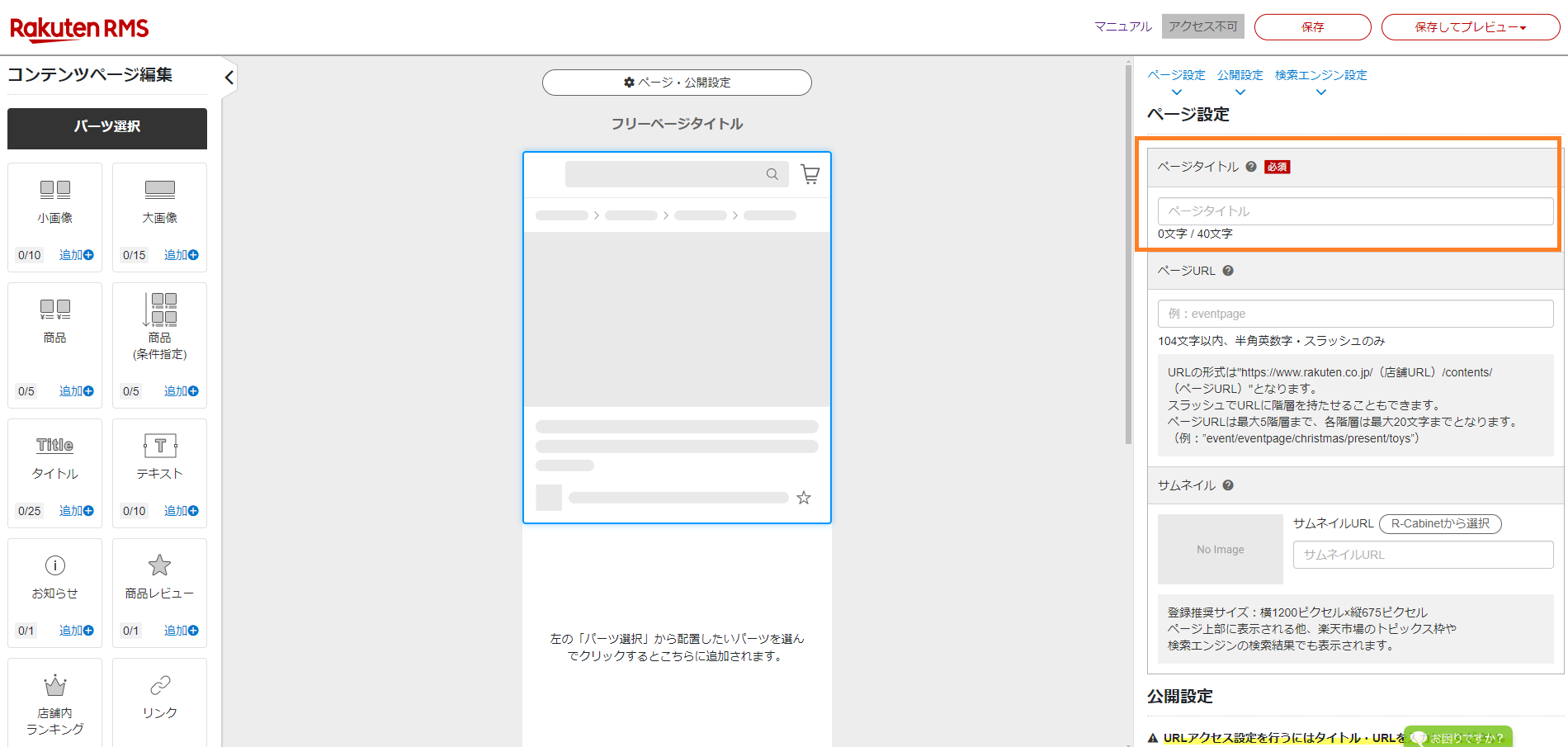
- ページタイトルを設定
最初にページタイトルを設定します。
このタイトルは、ページの内容を表す重要な要素であり、ユーザーが検索エンジンで検索した際にも表示されるため、適切なタイトルを選びましょう。

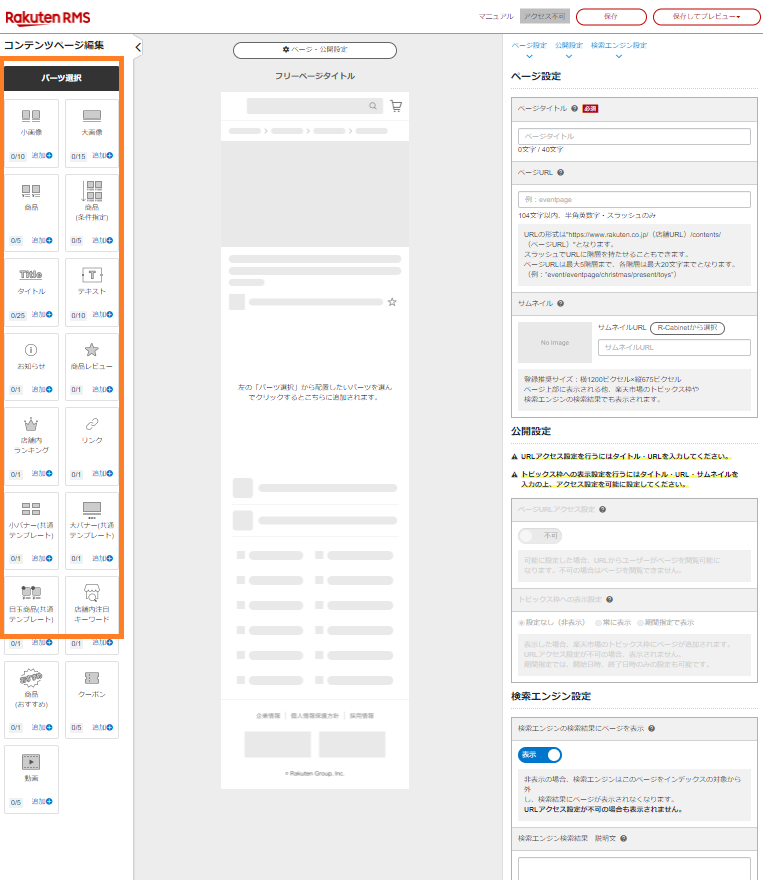
- パーツの選択と配置
ページに表示する内容に応じて、左側のパーツ一覧から適切なパーツを選択します。
例えば、メインビジュアルには「大画像」パーツ、商品紹介には「商品」パーツを使用します。
パーツを選択すると、右側に詳細な設定画面が表示され、テキストや画像の入力が可能です。- 画像パーツ
画像をアップロードして、メインビジュアルや商品画像として使用します。画像のサイズや配置を調整し、見栄えの良いページを作成します。 - テキストパーツ
商品説明やキャッチコピーを入力します。フォントサイズや色を変更することで、視覚的に訴求力のあるページを作成できます。 - 商品パーツ
商品情報を自動で取得し、リスト形式で表示します。価格や在庫情報もリアルタイムで更新されるため、常に最新の情報を提供できます。
- 画像パーツ
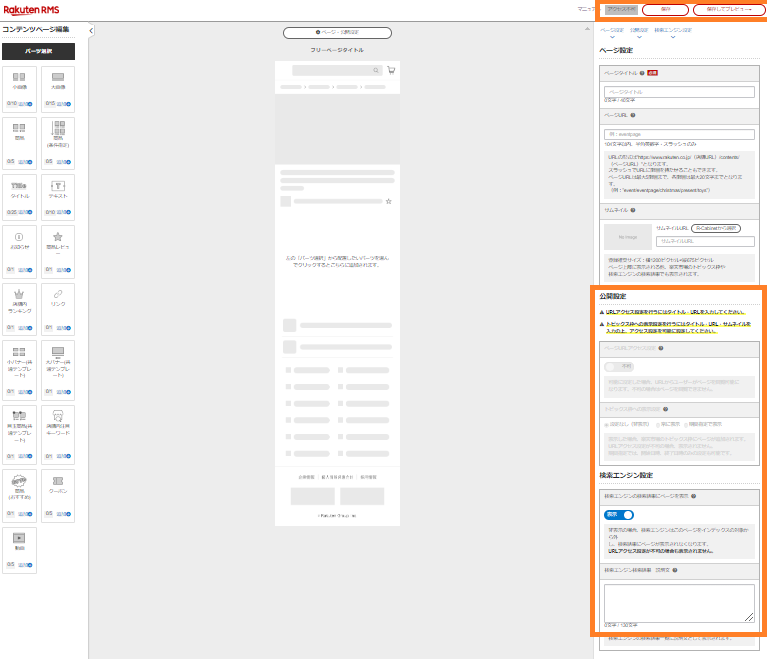
- 公開設定
ページが完成したら、「ページ・公開設定」からページURLとサムネイル画像を設定します。
その後、ページURLアクセス設定を「可能」にすることで、ページが公開され、ユーザーがアクセスできるようになります。
アプリ/スマートフォン用、PC用の一括作成・管理
コンテンツページは、スマートフォン用に作成したページをそのままPCやアプリ用にも公開することができます。
これにより、デバイスごとに別々のページを作成・管理する手間が省けます。
例えば、スマートフォンで見やすいデザインに仕上げたページが、そのままPCやアプリでも適用されるため、一貫したユーザー体験を提供することができます。
よくある質問
コンテンツページの利用に追加料金はかかりますか?
利用は必須ですか?
APIは提供されますか?
まとめ
楽天ショップの新機能「コンテンツページ」は、店舗運営を一層魅力的かつ効率的にするための強力なツールです。
専門知識がなくても簡単にページを作成でき、ユーザーに対して魅力的なコンテンツを提供することができます。
これにより、店舗の魅力を最大限に引き出し、新規顧客やリピーターの増加に繋がるでしょう。
さらに、今後予定されている機能追加により、ますます多機能で柔軟な運用が期待されます。
これからの楽天ショップ運営をさらに進化させるために、ぜひ「コンテンツページ」を活用して、あなたの店舗を魅力的に成長させてください。
新しい機能を積極的に取り入れ、効果的なコンテンツ作成で成功への道を開きましょう!